Además de hablar de deporte, toca hablar un poco de lo que estamos estudiando en clase...😅
Para comenzar, aprendimos conceptos básicos como HTML, WWW, HTTP, URL....
- HTML: HyperText Markup Language. (Lenguaje de marcas de hipertexto)
- WWW: World Wide Web. (Red informática mundial)
- HTTP: Hypertext Transfer Protocol. (Protocolo de transferencia de hipertexto)
- URL: Uniform Resource Locator. (Localizador de recursos uniforme)
 |
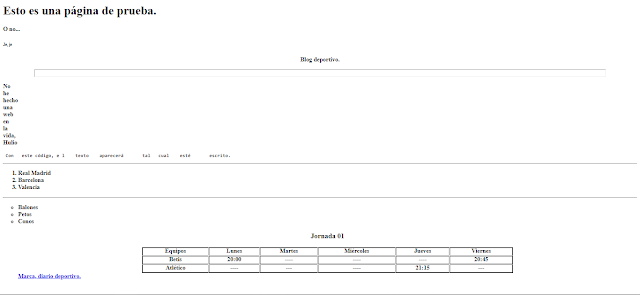
| Vista previa del blog. |
 |
| Favicon. |
Posteriormente, realizamos una pequeña introducción al HTML para aprender a personalizar nuestro blog.
HTML es el lenguaje con el que se estructuran internamente las
páginas web. Básicamente se trata de un conjunto de
instrucciones (etiquetas) que sirven para dar formato al texto y
definir donde y como se van a presentar los elementos de
página (texto, imágenes...)
Es un lenguaje interpretado que consiste en una serie de etiquetas (tags)
encerradas entre los símbolos "<tag>". Casi todas las etiquetas constan de dos marcas,
una de apertura y otra de cierre; esta última tiene
asignado el mismo nombre que la de apertura,
excepto que debe ir precedida del símbolo " / ".
A continuación os mostraré un ejemplo de código HTML creado por mi, similar al realizado el primer día de clase, junto con la web generada por este código, para ver como funciona.
Si tenéis alguna duda con respecto al código, podéis preguntarme o consultar el temario del Campus, ya que es la principal fuente de información que he utilizado.
Un saludo! 💪






No hay comentarios:
Publicar un comentario